Are you tired of having a plain and boring header on your website? Do you want to add some flair and make it stand out? One easy way to achieve this is by making your header black when you scroll down the page. It’s a simple change that can make a big impact on the overall look of your website. In this article, we will show you how to do it.
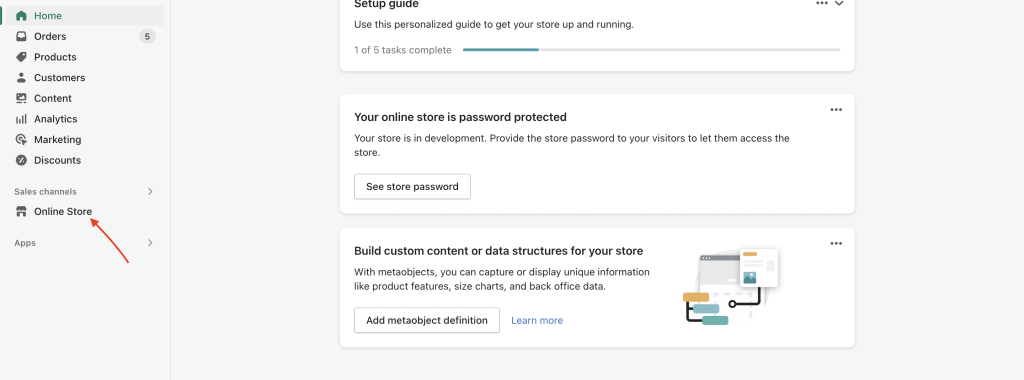
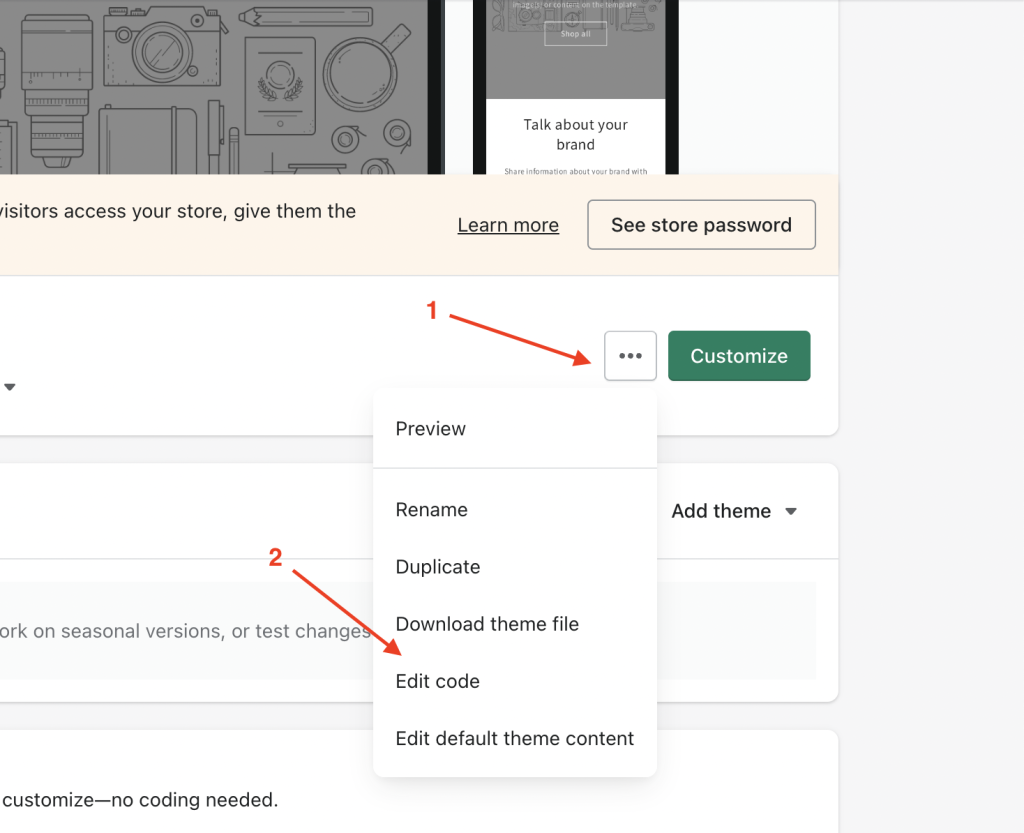
Step 1: Accessing the code editor The first step is to access the code editor in your Shopify admin panel. From your Admin page, click on Online store, then Themes, and then click the three dots on the theme you want to edit. Select Edit code from the drop-down menu.


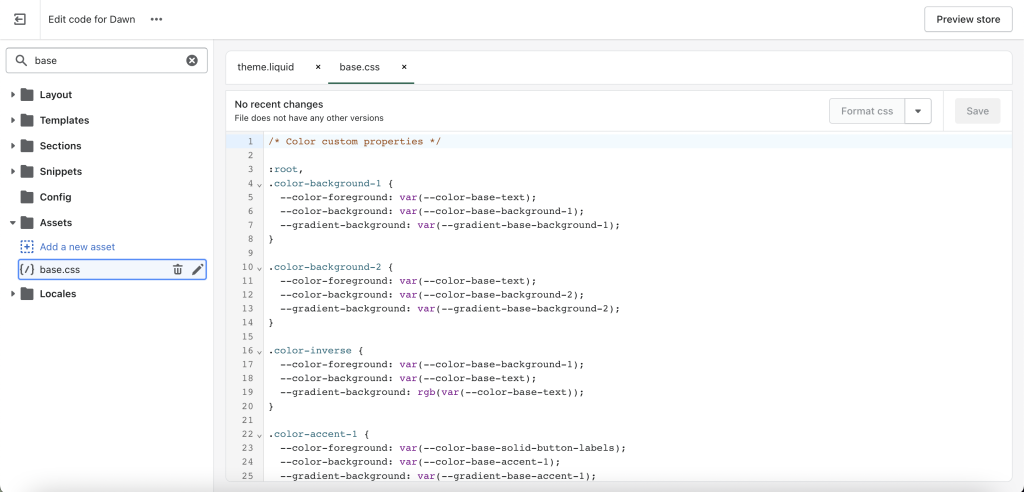
Step 2: Open base.css file Once you’re in the code editor, navigate to the Assets folder and find the base.css file. Open it up and scroll down to the bottom of the file.

Step 3: Add the code Copy and paste the code below into the bottom of the base.css file:
div#pageheader { background: black; }
div#pageheader.pageheader--transparent { background: transparent; }This code will change the background color of your header to black when you scroll down the page. It also includes a line to make the header transparent when you scroll back up to the top of the page.
Step 4: Save your changes Once you’ve added the code to your styles.css file, click on the Save button to save your changes.
Step 5: Preview your changes To preview your changes, go back to the main page of your website and start scrolling down. You should see the header change to black as you scroll. When you scroll back up to the top of the page, the header should become transparent again.
In conclusion, adding some customization to your website can help it stand out and make it more visually appealing. Changing the header to black when scrolling down is a quick and easy way to achieve this. By following these simple steps, you can make your website more engaging and attractive to your visitors.
