If you have image banners on your Shopify store and you want to remove the space between them, you can do so by following these simple steps:
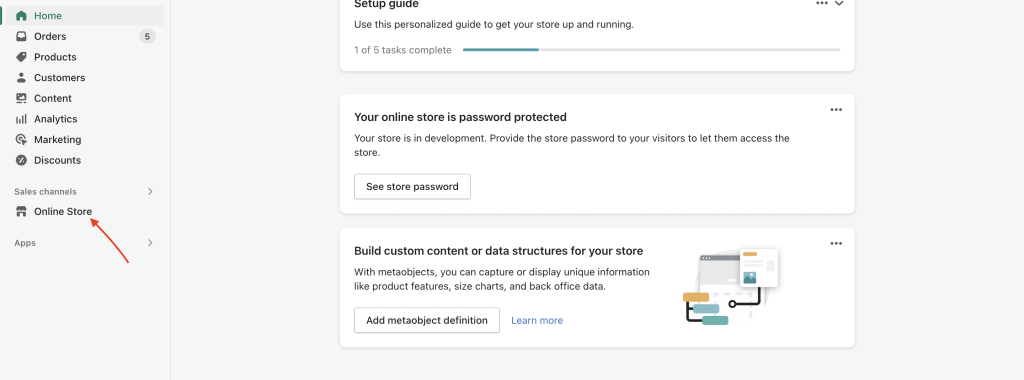
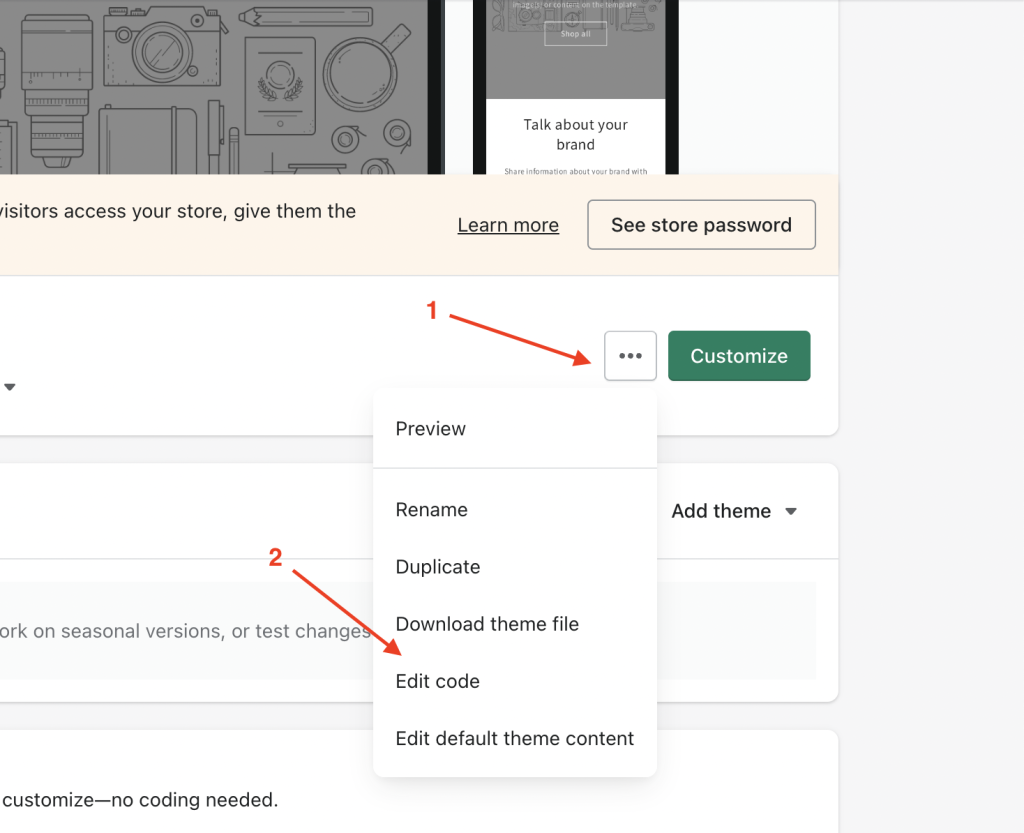
Step 1: Go to Online Store -> Theme -> Edit code.


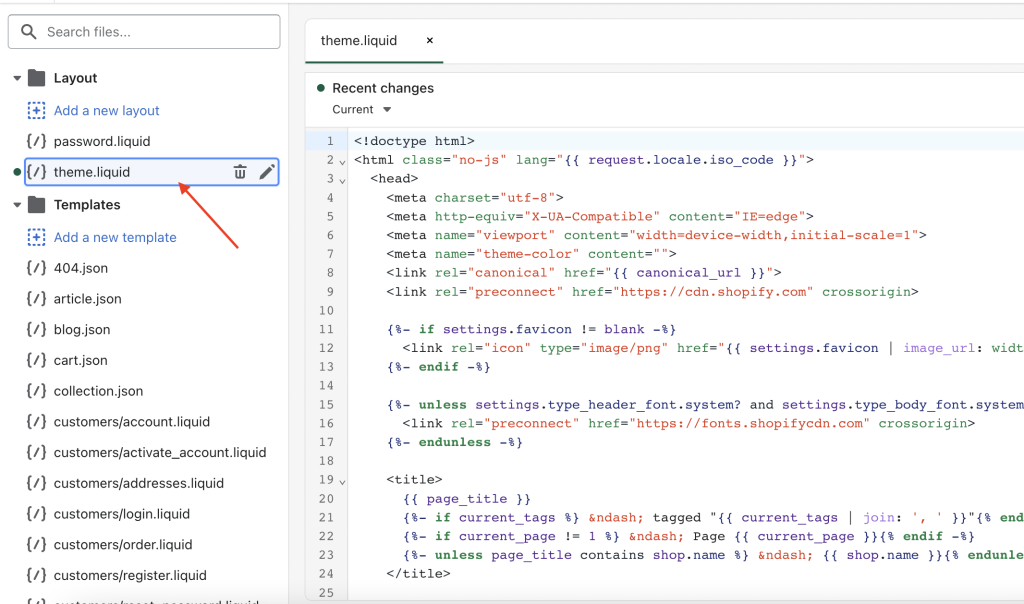
Step 2: Open your theme.liquid theme file.

Step 3: Paste the following code before the </body> tag:
<style>
.section+.section {
margin-top: 0px !important;
}
section#MainProduct-template--17895197081873__main {
padding-bottom: 0px !important;
}
</style>This code targets two specific areas of your Shopify store where the space between image banners can be adjusted:
- The
.section+.sectionselector targets any section that immediately follows another section and sets its top margin to 0 pixels. - The
section#MainProduct-template--17895197081873__mainselector targets the main product section of your store and sets its bottom padding to 0 pixels.
Note that the exact ID for the main product section may vary depending on your theme. If the above code doesn’t work, you may need to inspect the code of your store and find the correct ID for the main product section.
By using this code, you can remove the space between image banners on your Shopify store and create a more visually appealing layout for your customers.
