Are you looking to enhance the visual appeal of your online store and create a more streamlined experience for your visitors? One effective way to achieve this is by aligning your featured collection headings and even their descriptions to the center. If your online store is built on the Dawn theme, we’ve got you covered with a simple step-by-step guide to help you achieve this elegant layout tweak.
Step 1: Navigate to the Online Store
Log in to your Shopify account and navigate to the “Online Store” section. This is where you can manage and customize the appearance of your online storefront.
Step 2: Access Theme Code
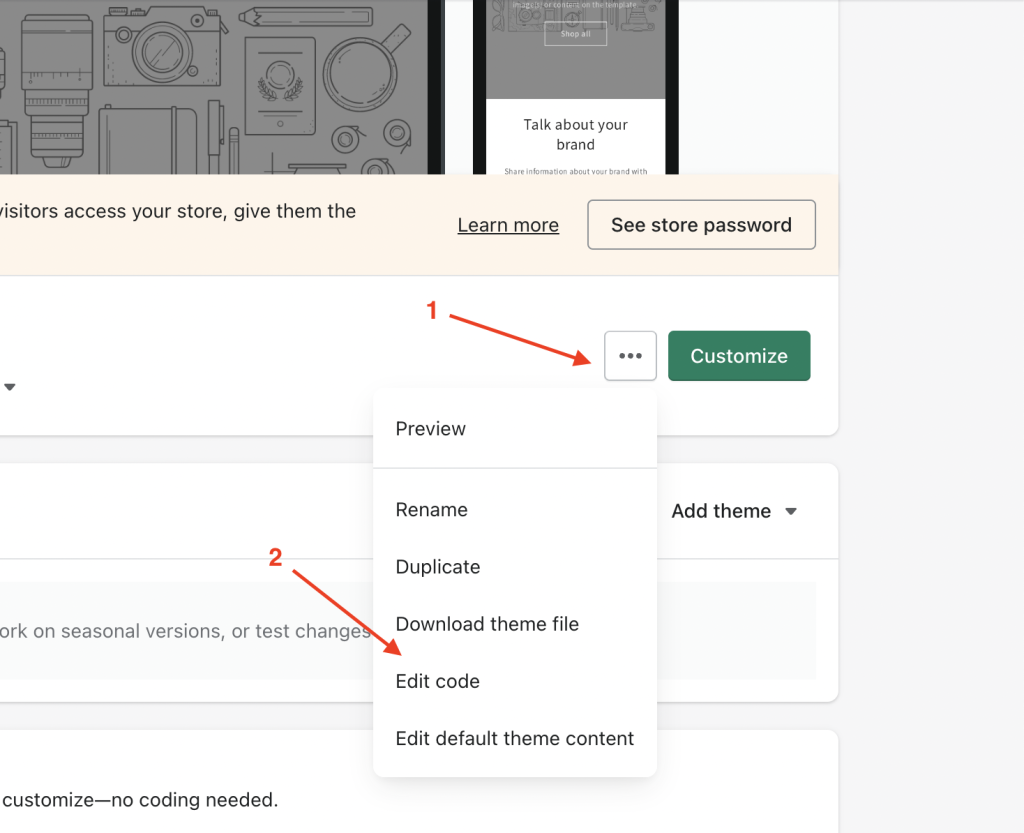
Once you’re in the “Online Store” section, click on the “Themes” tab. Find the Dawn theme that you’re using and click on the “Customize” button. On the left-hand side, you’ll see a menu with various customization options. Scroll down and select “Edit Code.” This is where you can make direct changes to the underlying code of your theme.

Step 3: Locate the theme.liquid File
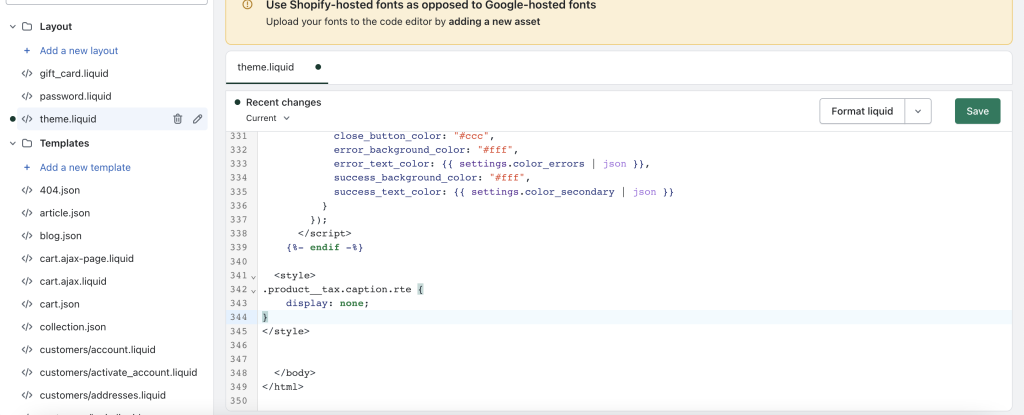
In the “Edit Code” section, you’ll be presented with a list of theme files. Look for the theme.liquid file. This is a crucial file that controls the overall structure and layout of your theme. Click on it to open and edit its contents.

Step 4: Insert the Custom CSS Code
In order to center-align your featured collection headings and descriptions, you’ll need to insert a piece of custom CSS code. Copy the following code snippet:
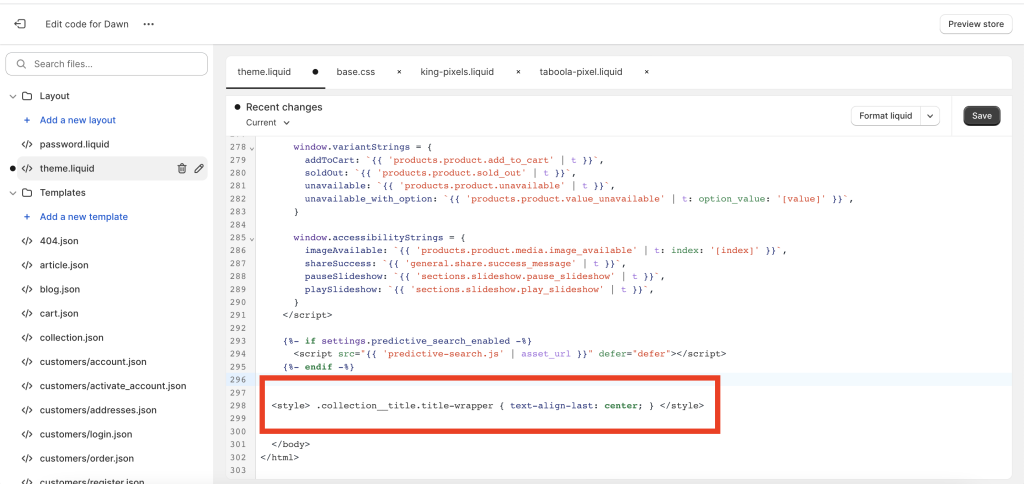
<style> .collection__title.title-wrapper { text-align-last: center; } </style>

Now, paste this code snippet at the bottom of the theme.liquid file, just above the </body> closing tag. This ensures that the custom styling is applied globally to your entire store.
Step 5: Save and Preview
After adding the custom CSS code, click the “Save” button to apply your changes. Don’t forget to preview your changes by clicking the “Preview” button in the top-right corner. This allows you to see how your featured collections’ headings and descriptions will appear after the alignment adjustment.
Step 6: Fine-Tune and Publish
Take a moment to review the changes and make any necessary adjustments. You can adjust the CSS code to further customize the appearance, such as center-aligning the descriptions as well. Once you’re satisfied with the results, click “Publish” to make your changes live on your online store.
And there you have it! With just a few simple steps, you’ve successfully centered the featured collection headings in your Dawn theme. This subtle yet impactful modification can enhance the overall visual harmony of your online store and provide your visitors with a more visually pleasing experience.
Remember, experimenting with customization can be both fun and rewarding. Feel free to explore more design tweaks and optimizations to truly make your online store stand out. Happy customizing!
