Shopify is one of the most popular e-commerce platforms that allow you to build an online store easily. When designing your Shopify store, you may want to customize the appearance of your store’s logo to make it more attractive to your customers. In this article, we will guide you on how to center your mobile logo only on the homepage of your Shopify store using the Dawn theme.
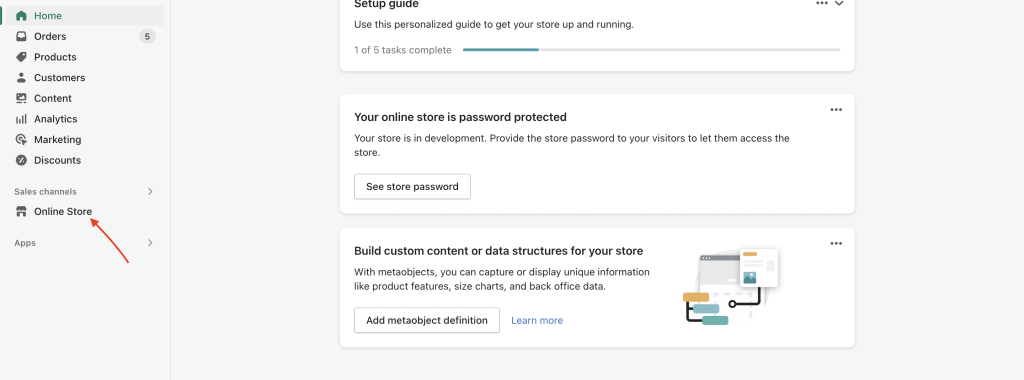
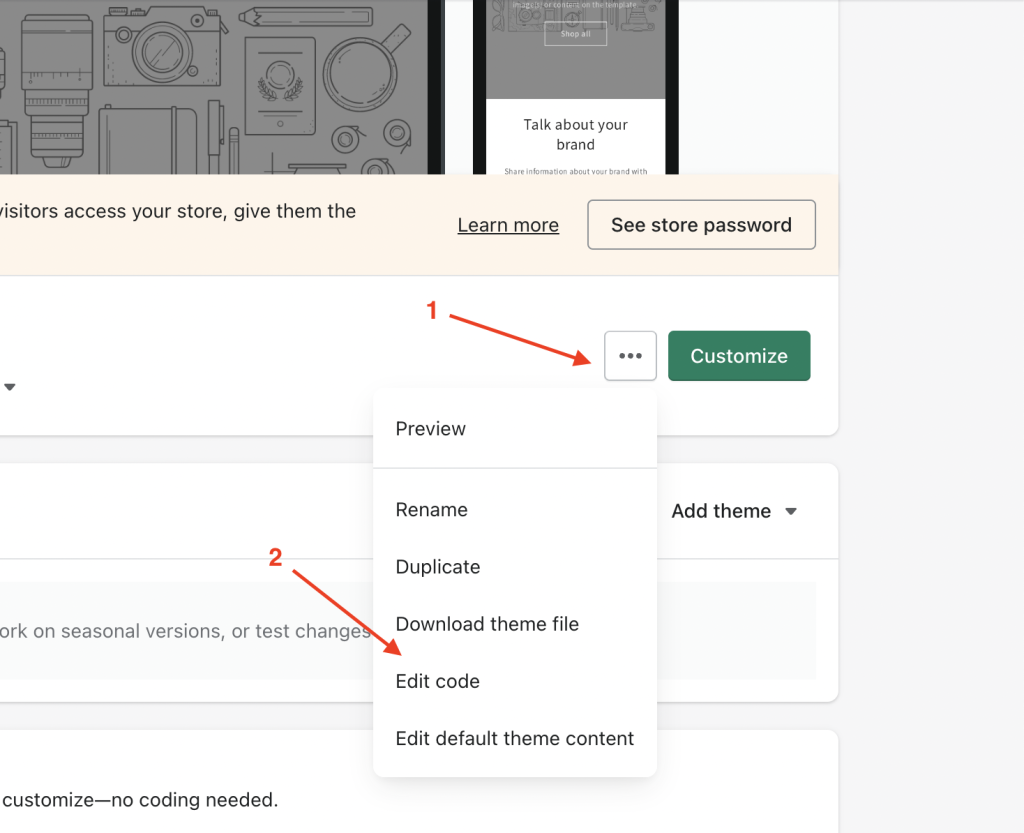
Step 1: Go to Online Store -> Theme -> Edit code To begin, log in to your Shopify account and navigate to the “Online Store” tab on the left-hand side of the screen. Then click on “Themes” and select the theme that you are currently using (in this case, the Dawn theme). Afterward, click on “Actions” and select “Edit code.”


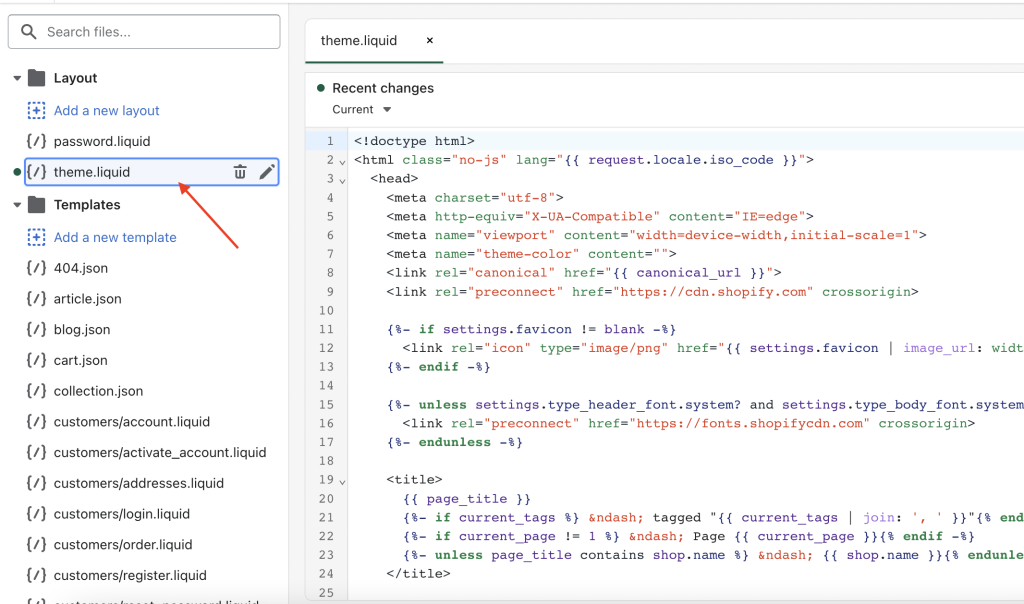
Step 2: Open your theme.liquid theme file In the code editor, you will see a list of files on the left-hand side of the screen. Scroll down and click on “theme.liquid” to open the file. This file contains the overall structure of your theme.

Step 3: Paste below code before </body> Once you have opened the “theme.liquid” file, scroll to the bottom of the code and look for the </body> tag. Paste the following code just above this tag:
<style>
a.site-header__logo-image {
justify-content:center;
}
</style>
This code centers your mobile logo only on the homepage of your Shopify store. Make sure to save the changes by clicking on the “Save” button.
And that’s it! You have successfully centered your mobile logo on the homepage of your Shopify store using the Dawn theme. If you want to apply the same change to other pages of your store, you can modify the code accordingly. We hope this article helps you improve the appearance of your Shopify store and make it more attractive to your customers.