to hide any section from mobile you can do it easily with this trick follow those steps :
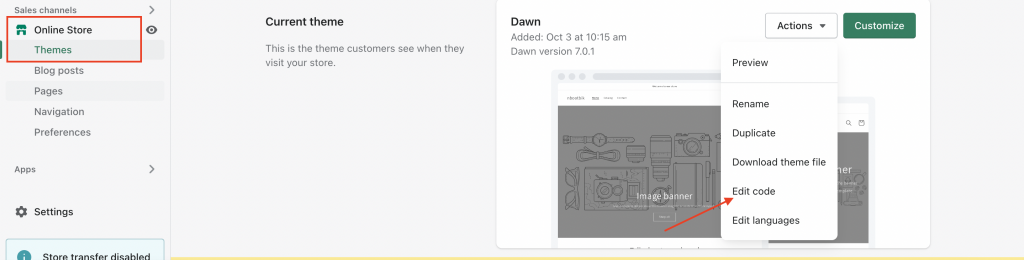
1- Go to the online store > Theme >Edit Code

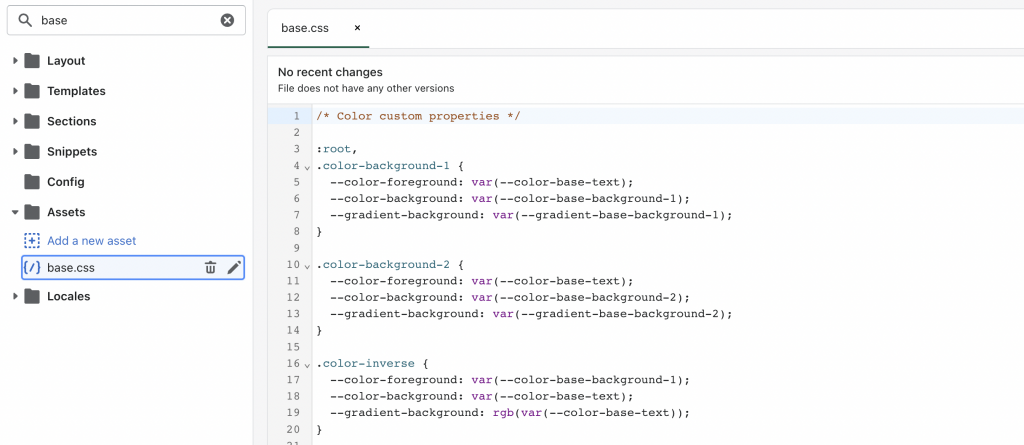
2- Assets >base. css

3 – Add code at the bottom.
@media screen and (max-width:749px){
#shopify-section-template--15701762998467__7a98d4cb-9e18-4394-8c8d-88719a04ea9c{
display: none; visibility: hidden;}
}change this to your section id you want to change #shopify-section-template–15701762998467__7a98d4cb-9e18-4394-8c8d-88719a04ea9c
How To Find Section Id :
Most browsers come with an inspector tool built in that allows you to view a specific element within the webpage’s HTML. If you have a browser such as Chrome, Firefox, or Safari, Inspect element is available from the context menu when you right-click on the webpage (shown here in Chrome).

To find the HTML ID or Name for a specific element you can:
- Right-click on the element.
- Click on Inspect within the popup menu.
- A preview window will popup highlighting the webpage’s HTML. There you’ll be able to find the HTML ID or Name for that element.

And click Save now you’re ready to see the results btw some theme even if you hide the section will not work
