Are you using the Dawn theme in your Shopify store and want to remove the “shop pay and after pay” ? The Dawn theme provides a clean and minimalistic design, and sometimes you may prefer to hide this shipping information. In this tutorial, we will guide you through the process of removing the “shop pay and after pay” message on the Dawn theme in Shopify. No coding skills are required. Let’s get started!
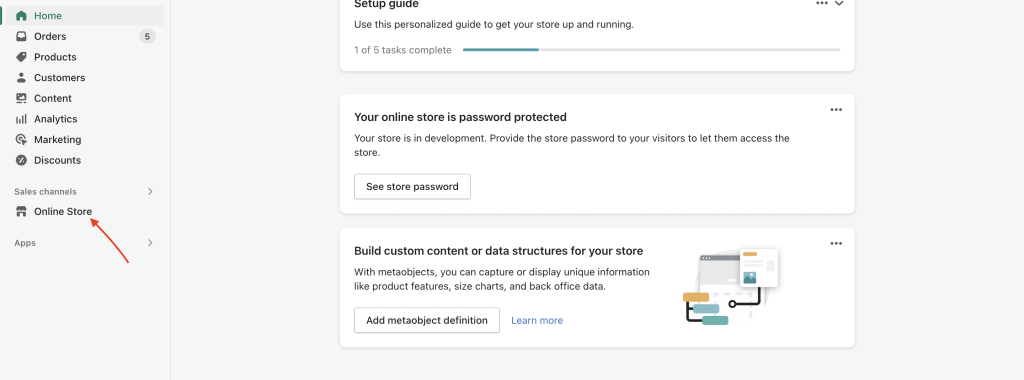
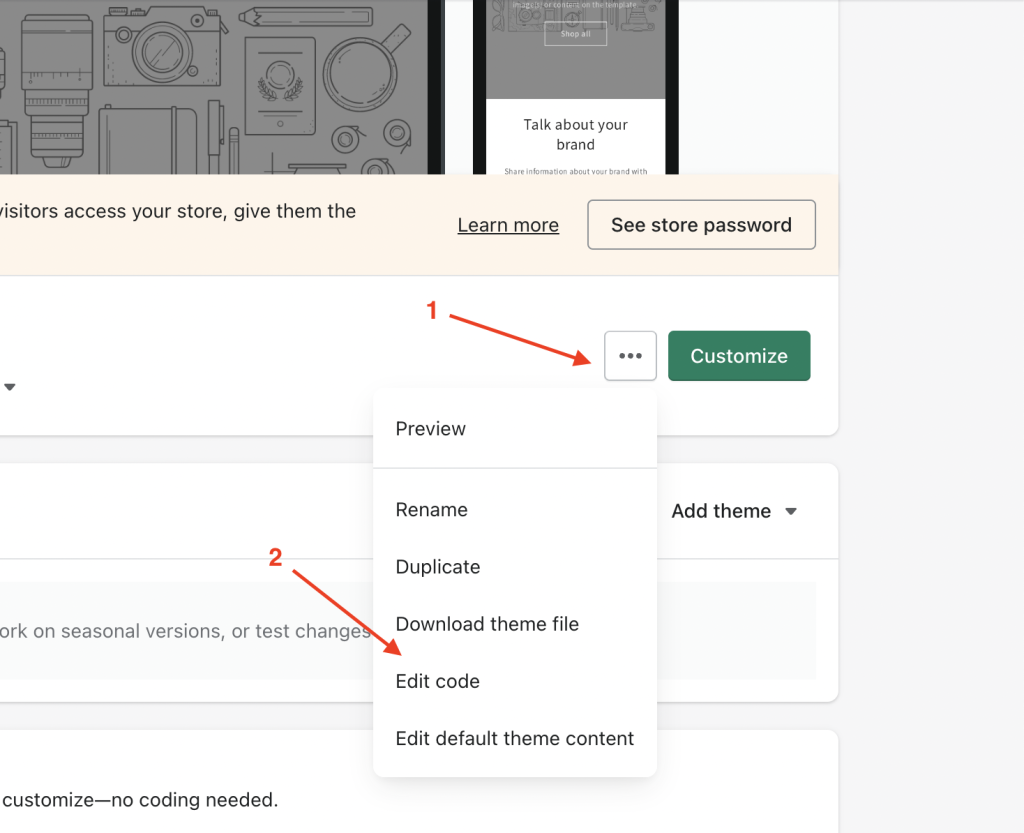
Step 1: Access the Theme Code Editor To begin, log in to your Shopify admin panel and navigate to “Online Store” and then “Themes.” Locate your Dawn theme and click on the “Actions” button. From the dropdown menu, select “Edit code.” This will open the code editor for your theme.


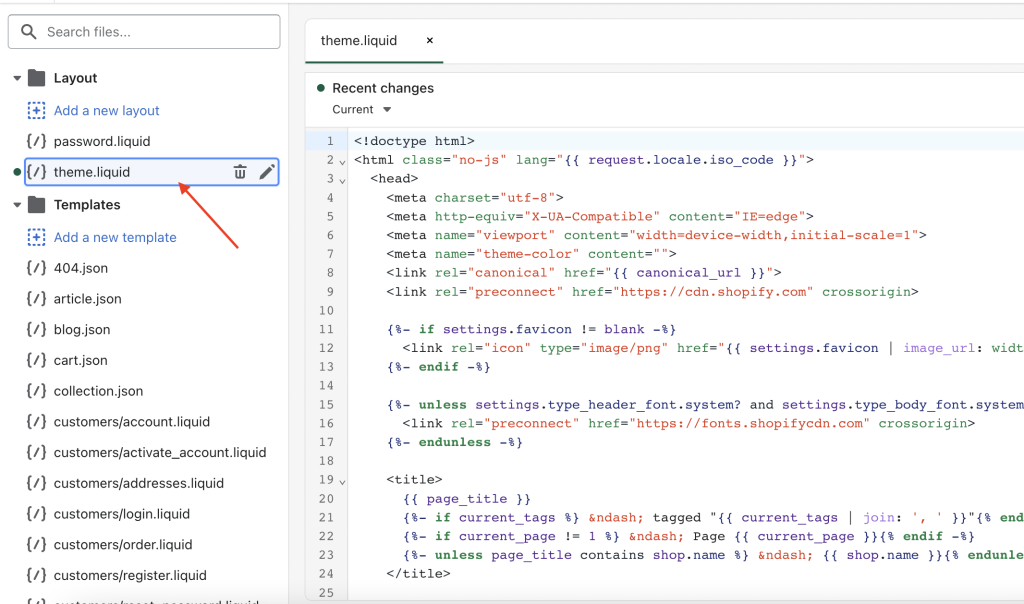
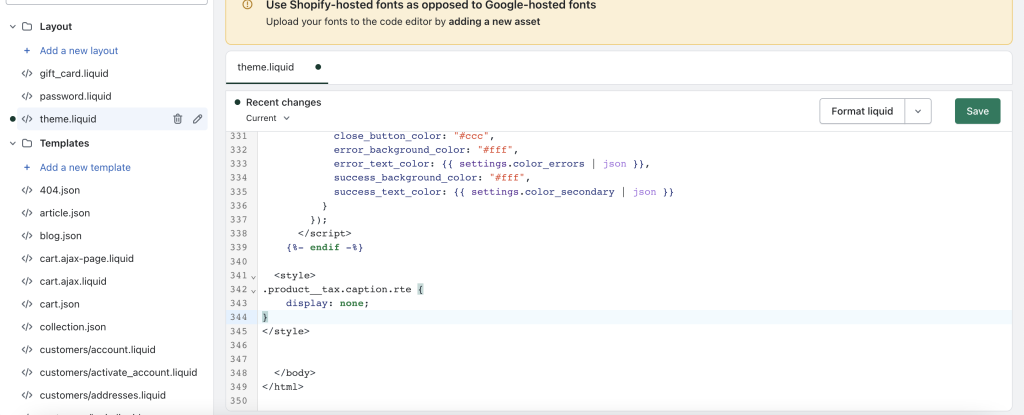
Step 2: Edit the theme.liquid File In the code editor, locate the file named “theme.liquid” and click on it to open it for editing. This file contains the main structure and layout of your Dawn theme.

Step 3: Add the CSS Code Within the “theme.liquid” file, scroll down until you find the closing </body> tag. Just before this tag, paste the following CSS code:
<style>
.product__tax.caption.rte {
display: none;
}
legend.form__label {
display: none;
}
button#ProductSubmitButton-template--16128937197755__main {
text-transform: lowercase;
}
</style>
This CSS code targets specific elements related to the “shop pay and after pay” message and modifies their display properties to hide them. Additionally, it adjusts the text transformation of the “Add to Cart” button. Feel free to modify or remove any specific styles within this code to suit your needs.
Step 4: Save and Test Once you have added the CSS code, click on the “Save” button to apply the changes to your Dawn theme. Now, visit your Shopify store and navigate to a product page where the “shop pay and after pay” used to appear. You should notice that has disappeared, giving your store a cleaner and more streamlined look.