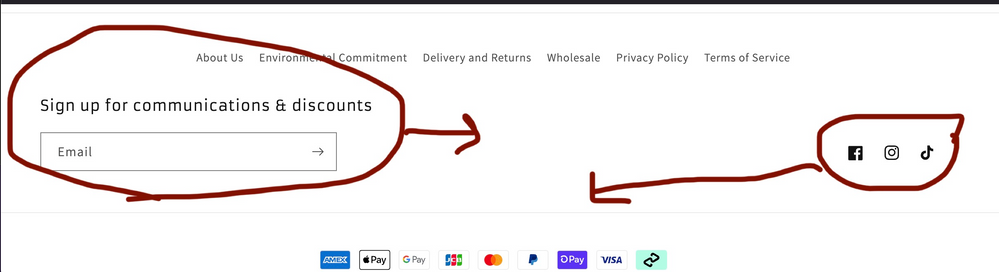
to center the email and social media icons on any basic Shopify theme like dawn or Brooklyn

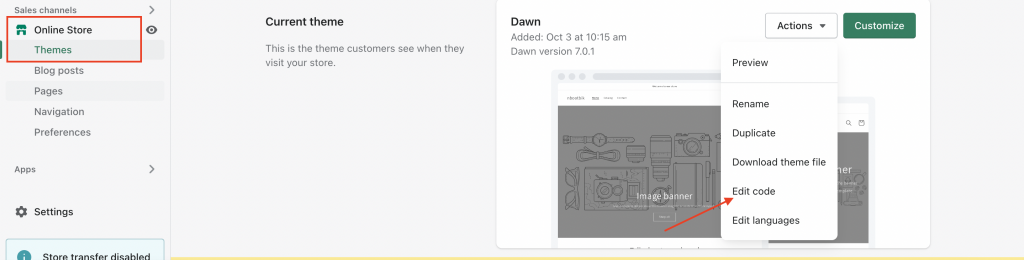
1- Go to the online store > Theme >Edit Code

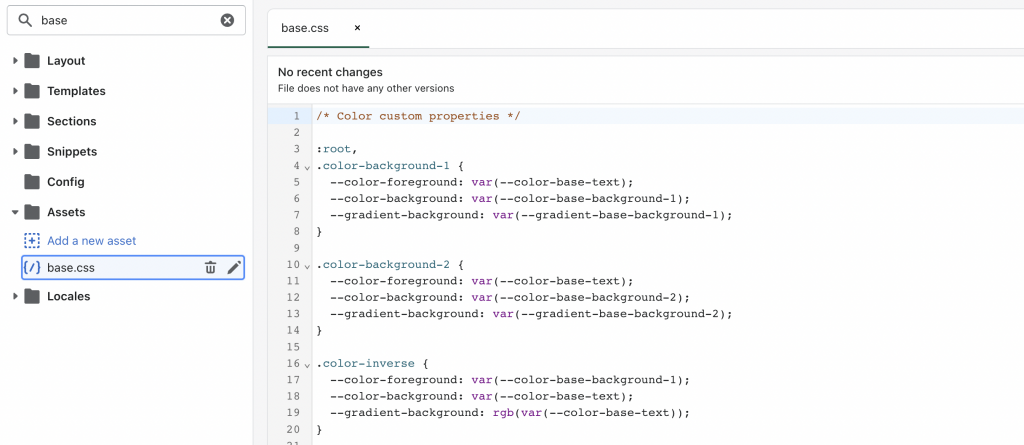
2- Assets >base. css

3 – Add code at the bottom.
.footer-block--newsletter {
display: flex;
flex-direction: column;
align-items: center !important;
}this is the results :

